¿Qué son las Etiquetas en HTML?
Las etiquetas en HTML son elementos fundamentales que definen la estructura y el formato de un documento web. Estas instrucciones, que son interpretadas por navegadores, indican cómo debe mostrarse el contenido al usuario. Las etiquetas se presentan en pares, donde una etiqueta de apertura incluye el nombre del elemento y una etiqueta de cierre que contiene una barra inclinada delante del nombre, para señalar el final de dicho elemento. Este sistema permite organizar el contenido de forma coherente y estructurada.
Una de las etiquetas más comunes es <p>, la cual se utiliza para definir párrafos. Esta etiqueta encapsula un bloque de texto, facilitando su lectura y separación del contenido circundante. Asimismo, las etiquetas de encabezado, que van desde <h1> hasta <h6>, sirven para organizar la jerarquía del contenido y proporcionar una estructura lógica al texto. La etiqueta <h1> es generalmente utilizada para el título principal de la página, mientras que las etiquetas <h2> y <h3> son ideales para subtítulos o secciones secundarias, mejorando la navegabilidad y la experiencia del usuario.
Otra etiqueta esencial es <div>, que actúa como un contenedor para agrupar otros elementos HTML, facilitando la aplicación de estilos y el diseño mediante CSS (Cascading Style Sheets). Por último, la etiqueta <a> se utiliza para crear enlaces, permitiendo a los usuarios navegar entre diferentes páginas, secciones o recursos dentro y fuera del sitio web. En resumen, las etiquetas en HTML son cruciales para la correcta interpretación y presentación del contenido en la web, formando la base sobre la cual se construyen los sitios y aplicaciones web.
¿Qué son los Atributos en HTML?
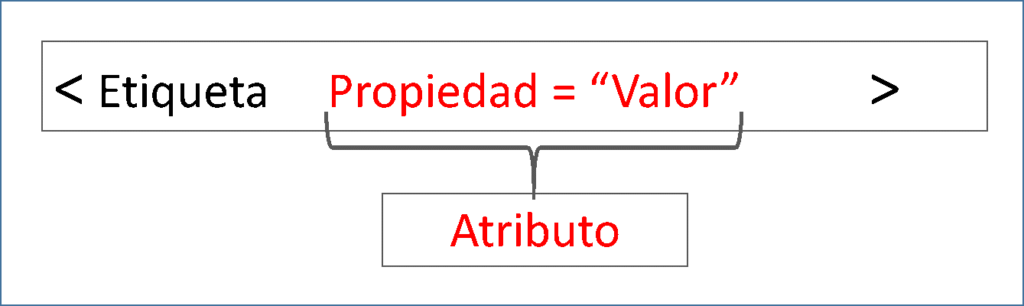
Los atributos en HTML son componentes adicionales que proporcionan información específica sobre los elementos dentro de un documento. Se colocan dentro de las etiquetas y funcionan como modificadores, que permiten alterar tanto el comportamiento como la apariencia de dichas etiquetas. Un atributo se compone de un par nombre-valor, donde el nombre del atributo define qué aspecto o funcionalidad se está ajustando, y el valor proporciona los detalles necesarios para esa modificación.
Ejemplo, uno de los atributos más comunes en HTML es el atributo href, que se utiliza en la etiqueta de enlace <a>. Este atributo especifica la URL a la que se debe dirigir el usuario al hacer clic en el enlace. Otro atributo significativo es src, utilizado con la etiqueta <img> para indicar la fuente de la imagen que se va a mostrar. En este caso, el valor del atributo src debe ser una ruta válida a un archivo de imagen, facilitando así que el navegador lo cargue correctamente.
Asimismo, el atributo alt se usa dentro de la etiqueta <img>, y su propósito es ofrecer una descripción textual de la imagen para aquellos usuarios que no pueden visualizarla. Este atributo también contribuye a la accesibilidad, ayudando a que los lectores de pantalla interpreten correctamente el contenido de la página. Por último, el atributo class se emplea para asignar una o varias clases a un elemento, lo que permite aplicar estilos CSS específicos a grupos de elementos en el documento HTML.
La sintaxis para utilizar atributos es bastante sencilla. Estos se insertan justo después del nombre de la etiqueta, separados por espacios. Cada atributo se define con su nombre, seguido de un signo igual, y el valor debe estar entre comillas. Por ejemplo: <a href="https://www.ejemplo.com">Link a Ejemplo</a>. Esto ofrece gran flexibilidad al estructurar un documento HTML, ya que los atributos permiten personalizar la funcionalidad y la presentación de los elementos según sea necesario.
- La etiqueta
<p>define un párrafo, y el atributostyle="color: blue;"cambia su color a azul. - La etiqueta
<a>define un enlace, y los atributoshref="https://www.google.com"ytarget="_blank"le indican a dónde redirigir y que se abra en una nueva pestaña.
Diferencia entre Etiquetas y Atributos en HTML
Ejemplo sin atributos (solo etiquetas)
<p>Este es un párrafo sin atributos.</p>
<a>Este es un enlace sin destino.</a>
Ejemplo con atributos
<p style="color: blue;">Este es un párrafo con color azul.</p>
<a href="https://www.google.com" target="_blank">Ir a Google</a>
En este caso:
- La etiqueta
<p>define un párrafo, y el atributostyle="color: blue;"cambia su color a azul. - La etiqueta
<a>define un enlace, y los atributoshref="https://www.google.com"ytarget="_blank"le indican a dónde redirigir y que se abra en una nueva pestaña.
Los atributos permiten personalizar y mejorar la funcionalidad de las etiquetas en HTML.
Ampliando sobre el tema
En el contexto de HTML, las etiquetas y los atributos son elementos fundamentales, pero tienen funciones y definiciones distintas. Las etiquetas son las bases que constituyen la estructura de un documento HTML. Cada etiqueta representa un elemento específico, como un párrafo, un encabezado o una imagen. Por ejemplo, la etiqueta <p> se utiliza para definir un párrafo, mientras que <img> se utiliza para incrustar imágenes. Las etiquetas son siempre necesarias para la correcta interpretación y renderización del contenido en los navegadores web.
Por otro lado, los atributos funcionan como complementos a estas etiquetas, proporcionando información adicional que modifica el comportamiento o la apariencia del elemento. Por ejemplo, en la etiqueta <a> que se utiliza para crear enlaces, el atributo href es esencial, ya que especifica la dirección a la que conduce el enlace. En este caso, la etiqueta define el elemento y su función, mientras que el atributo detalla información crítica necesaria para su correcta funcionalidad.
Es importante señalar que los atributos se colocan dentro de las etiquetas de apertura y pueden ser múltiples, posibilitando así una personalización detallada. Por ejemplo, la etiqueta de una imagen <img src="imagen.jpg" alt="Descripción de la imagen"> tiene dos atributos: src y alt, cada uno con funciones específicas. La inclusión de atributos no solo mejora la accesibilidad del contenido, sino que también optimiza la experiencia del usuario al navegar la página web.
En resumen, mientras que las etiquetas forman la estructura básica de un documento HTML, los atributos son fundamentales para enriquecer y definir el comportamiento de esas etiquetas, otorgando a los desarrolladores flexibilidad y control sobre el contenido presentado.