Introducción a la personalización de colores en HTML y CSS
La personalización de colores en el diseño web es un aspecto fundamental que puede influir significativamente en la experiencia del usuario. Los colores no solo aportan estética a la página, sino que también juegan un papel crucial en la comunicación del contenido y en la usabilidad del mismo. Por lo tanto, al desarrollar un sitio web, es esencial elegir y aplicar una paleta de colores que no solo sea atractiva, sino que también sea coherente con la marca y el mensaje que se desea transmitir.
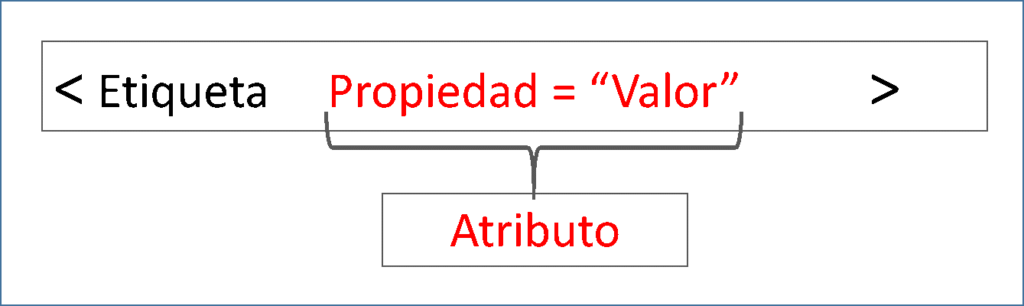
Existen diversas etiquetas HTML y propiedades CSS que permiten ajustar la apariencia visual de un sitio web. Las etiquetas HTML, como <body> y <div>, pueden ser utilizadas para definir áreas específicas del contenido donde se aplicarán los colores. Por otro lado, CSS (Cascading Style Sheets) ofrece una gran variedad de propiedades que permiten personalizar los colores de fondo, del texto y de los elementos de la interfaz de usuario, como botones y enlaces. Algunas de las propiedades más comunes incluyen background-color, color y border-color.
La elección de los colores debe basarse en principios de diseño que consideren no solo la estética, sino también factores como la accesibilidad y la legibilidad. Un contraste adecuado entre el texto y el fondo es esencial para garantizar que el contenido sea fácilmente legible por todos los usuarios, incluidos aquellos con discapacidades visuales. Herramientas de contraste de colores están disponibles para ayudar en esta elección, asegurando que la personalización de los colores no comprometa la accesibilidad.
Al comprender la importancia de personalizar los colores y las herramientas disponibles a través de HTML y CSS, los desarrolladores pueden crear páginas web visualmente atractivas y funcionales que mejoren la experiencia general del usuario. Este conocimiento sentado en esta introducción servirá como base para abordar técnicas y ejemplos más específicos en el resto del contenido.
Cambio de Colores en HTML (Texto y Fondo de Página)
- Usando la etiqueta
<style>dentro de<head>- Descripción: Se puede cambiar el color del fondo y del texto con CSS.
- Ejemplo (Cambiando fondo y color de texto):
<html> <head> <style> body { background-color: lightblue; /* Cambia el fondo */ color: darkblue; /* Cambia el color del texto */ } </style> </head> <body> <h1>Texto con nuevo color</h1> <p>Este es un párrafo con color azul oscuro.</p> </body> </html>
- Aplicando el atributo
styleen las etiquetas individuales- Ejemplo (Cambio de color de texto en un párrafo):
<p style="color: red;">Este texto es rojo.</p> <p style="background-color: yellow;">Este texto tiene un fondo amarillo.</p>
- Ejemplo (Cambio de color de texto en un párrafo):
- Cambiando color con clases CSS
- Ejemplo:
<html> <head> <style> .texto-rojo { color: red; } .fondo-verde { background-color: green; color: white; } </style> </head> <body> <p class="texto-rojo">Este es un texto rojo.</p> <p class="fondo-verde">Este texto tiene fondo verde y letras blancas.</p> </body> </html>
- Ejemplo:
Etiquetas HTML esenciales para el diseño de páginas
El diseño de páginas web depende considerablemente de las etiquetas HTML, que establecen la estructura y el contenido del documento. Existen varias etiquetas esenciales que desempeñan un papel fundamental en la aplicación de estilos, especialmente aquellos que afectan el color y la presentación visual. Entre ellas se encuentran las etiquetas <body>, <div>, <h1> a <h6>, y <p>. Estas etiquetas permiten al desarrollador web definir la jerarquía del contenido y facilitar la integración con Cascading Style Sheets (CSS).
Etiqueta <body> es un componente central, ya que contiene todo el contenido visible de la página. El establecimiento de colores de fondo o texto se realiza a menudo a través de propiedades CSS aplicadas a esta etiqueta. Por ejemplo, se puede usar el código CSS body { background-color: #f0f0f0; color: #333; } para definir un color de fondo claro y un texto oscuro, mejorando la legibilidad.
Las etiquetas de encabezado, desde <h1> hasta <h6>, no solo organizan el contenido sino que también permiten aplicar estilos visuales distintos. Un encabezado <h1>, que generalmente se considera el más importante, podría tener un color destacado al ser estilizado con CSS, como en h1 { color: #d9534f; }, que potenciaría su visibilidad y atracción. Por otro lado, las etiquetas de párrafo <p> son cruciales para el texto general y pueden ser estilizadas de manera similar para mantener una experiencia visual coherente.
Por último, la etiqueta <div> permite agrupar elementos y aplicar estilos de manera colectiva. Por ejemplo, si se quisiera cambiar el color de texto de múltiples párrafos, se podría envolverlos en un <div> y aplicar estilos de CSS como div { color: #007bff; }. De esta forma, las etiquetas HTML y CSS trabajan juntas en la creación de páginas web estéticamente agradables y funcionales.
Uso de CSS para cambiar colores: propiedades y valores
Las hojas de estilo en cascada (CSS) son fundamentales para personalizar la presentación de una página web, incluyendo la modificación de colores. Existen varias propiedades CSS que permiten alterar los colores de distintos elementos en una página, siendo las más comunes color, background-color y border-color. Cada una de estas propiedades juega un papel crucial en la estética general del contenido y en la experiencia del usuario.
La propiedad color se utiliza para definir el color del texto de un elemento HTML. Puede aceptar valores en varios formatos, tales como nombres de colores, hexadecimal (por ejemplo, #ff0000 para rojo), o valores RGB (como rgb(255,0,0)). Esto permite una gran flexibilidad y creatividad al elegir esquemas de color para una página web.
Ampliando sobre el tema
Por otro lado, la propiedad background-color controla el color del fondo de un elemento. Al igual que con la propiedad de color, se pueden utilizar distintos formatos de valores, lo que facilita la creación de contrastes visuales que mejoren la legibilidad del texto. También es importante considerar el uso de colores que armonicen con el resto de la paleta de la página para garantizar una experiencia visual equilibrada.
En cuanto a la propiedad border-color, esta permite cambiar el color de los bordes de los elementos. Al personalizar los bordes, se puede añadir profundidad y definición a las secciones de la página. Al igual que en las otras propiedades, los valores también pueden ser de diferentes tipos, ofreciendo gran libertad de diseño.
Los estilos CSS se pueden aplicar de diversas maneras: en línea, dentro de la sección <style> del HTML, o mediante archivos CSS externos. Cada método tiene sus ventajas y desventajas, dependiendo del proyecto y de la estructura del sitio web. Por ejemplo, los estilos en línea son útiles para cambios rápidos, mientras que los archivos CSS externos son preferibles para mantener un código más limpio y organizado en proyectos a gran escala.
Paso a paso: Procedimiento para cambiar el color de una página web
Cambiar el color de una página web requiere un enfoque metódico que permite una personalización efectiva y adecuada. El primer paso consiste en planificar una paleta de colores que se ajuste a la identidad visual que se desea proyectar. Es importante considerar el uso de herramientas como Adobe Color o Coolors, que facilitan la elección de combinaciones de colores armoniosas y atractivas. Una vez que se haya definido la paleta, se puede proceder a modificar el código HTML y CSS de la página.
La estructura HTML de su página debe estar preparada para recibir las modificaciones necesarias. Normalmente, los colores se establecen en bloques de estilo CSS, que se pueden incluir en un archivo separado o dentro de una etiqueta